-
기술 면접 - WEB기술 면접 2021. 4. 25. 02:31
1. Web Server, Web Application Server
Web Server
클라이언트가 서버에 페이지 요청을 하면 요청을 받아 정적 컨텐츠(.html, .png, .css등)를 제공하는 서버
클라이언트에서 요청이 올 때 가장 앞에서 요청에 대한 처리를 한다.
클라이언트의 요청을 기다리고 요청에 대한 데이터를 만들어서 응답하는 역할 (정적 데이터)
정적 컨텐츠가 아닐 경우, WAS에게 전달한다
대표 : Apache, Nginx
WAS
동적 컨텐츠를 제공하기 위해 만들어진 애플리케이션 서버 (DB조회, 로직처리가 요구되는 컨텐츠)
JSP,Servlet 구동 환경 제공
컨테이너, 웹컨테이너, 서블릿 컨테이너라고도 부름
* JSP, servlet을 실행시킬 수 있는 소프트웨어 = 컨테이너
동작 프로세스
웹서버로부터 요청이 오면 컨테이너가 받아서 처리
컨테이너는 web.xml을 참조하여 해당 서블릿에 대한 쓰레드 생성하고 httpServletRequest와 httpServletResponse 객체를 생성하여 전달한다.
컨테이너는 서블릿을 호출한다.
호출된 서블릿의 작업을 담당하게 된 쓰레드는 doPost()또는 doGet()을 호출한다.
호출된 doPost(), doGet() 메소드는 생성된 동적 페이지를 Response객체에 담아 컨테이너에 전달한다.
컨테이너는 전달받은 Response객체를 HTTPResponse형태로 바꿔 웹서버에 전달하고 생성되었던 쓰레드를 종료하고 httpServletRequest, httpServletResponse 객체를 소멸시킨다.
대표 : Tomcat, Jeus
Web Server와 WAS를 분리하는 이유는 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 분리합니다.
2. Apache, nginx 비교
Apache
- 멀티 프로세스 + 멀티 스레드
- 스레드풀에 미리 스레드를 만들어 놓는다
- 클라이언트 요청 하나에 스레드 하나 대응
Nginx
- 멀티 프로세스 + 싱글 스레드
- worker 프로세스는 초당 수천개의 동시 접속과 요청을 처리할 수 있다
- 프로세스나 스레드에 대한 생성 / 파괴 패턴이 없기 때문에 빠르다!
3. RESTFUL
내용이 너무 길어서..
참조 링크
4. CORS(Cross Origin Resource Sharing)
- 도메인 또는 포트가 다른 서버의 자원을 요청하면 발생하는 이슈
- Restful api를 사용하면 일어날 수 있다
5. Servlet, JSP
Servlet (자바 안에 html 넣은 거)
- 서블릿(servlet)은 서버에서 웹페이지 등을 동적으로 생성하거나 데이터 처리를 수행하기 위해 자바로 작성된 프로그램이다.
- servlet은 Java코드 안에 HTML태그가 삽입되며 자바 언어로 되어있다.
- 클라이언트 요청을 처리하고 그 결과를 다시 클라이언트에게 전송하는 servlet 클래스의 구현 규칙을 지킨 자바프로그램
JSP(Java Server Pages)(html 안에 자바 넣은 거)
HTML을 코딩하기 너무 어렵고 불편해서 HTML 내부에 Java코드를 삽입하는 형식이 JSP이다.
서블릿을 이용하게 되면 웹프로그래밍을 할 수 있지만 자바에 대한 지식이 필요하며 화면 인터페이스 구현에 너무 많은 코드를 필요로 하는 등 비효율적인 측면들이 있다. 때문에 서블릿을 작성하지 않고도 간편하게 웹프로그래밍을 구현하게 만든 기술이 JSP(Java Server Pages)이다.
mvc에서 활용
- 서블릿은 html 작성이 불편, 자바는 편함, jsp는 자바 작성 불편 html이 편함
- mvc의 로직을 담당하는 컨트롤러는 서블릿이 맡고, 화면을 담당하는 뷰는 jsp가 맡자!!
6. 라이브러리, 프레임워크
라이브러리
- 소프트웨어를 개발하기 쉽게 어떤 기능을 제공하는 도구들
프레임워크
- 특정 프로그램을 개발하기 위한 여러 요소들과 메뉴얼인 룰을 제공하는 프로그램
차이점
라이브러리와 프레임워크의 차이는 제어 흐름에 대한 주도성이 누구에게/어디에 있는가에 있습니다.
프레임워크의 주도권은 프레임워크에게 있음, 라이브러리는 사용자에게 있음..
7. 쿠키, 세션
쿠키와 세션 차이
쿠키(Cookie) 세션(Session) 저장 위치 클라이언트(=접속자 PC) 웹 서버 저장 형식 text Object 만료 시점 쿠키 저장시 설정 (브라우저가 종료되도, 만료시점이 지나지 않으면 자동삭제되지 않음) 브라우저 종료시 삭제 (기간 지정 가능) 사용하는 자원(리소스) 클라이언트 리소스 웹 서버 리소스 용량 제한 총 300개 하나의 도메인 당 20개 하나의 쿠키 당 4KB(=4096byte) 서버가 허용하는 한 용량제한 없음. 속도 세션보다 빠름 쿠키보다 느림 보안 세션보다 안좋음 쿠키보다 좋음 8. Sync(동기), Async(비동기)
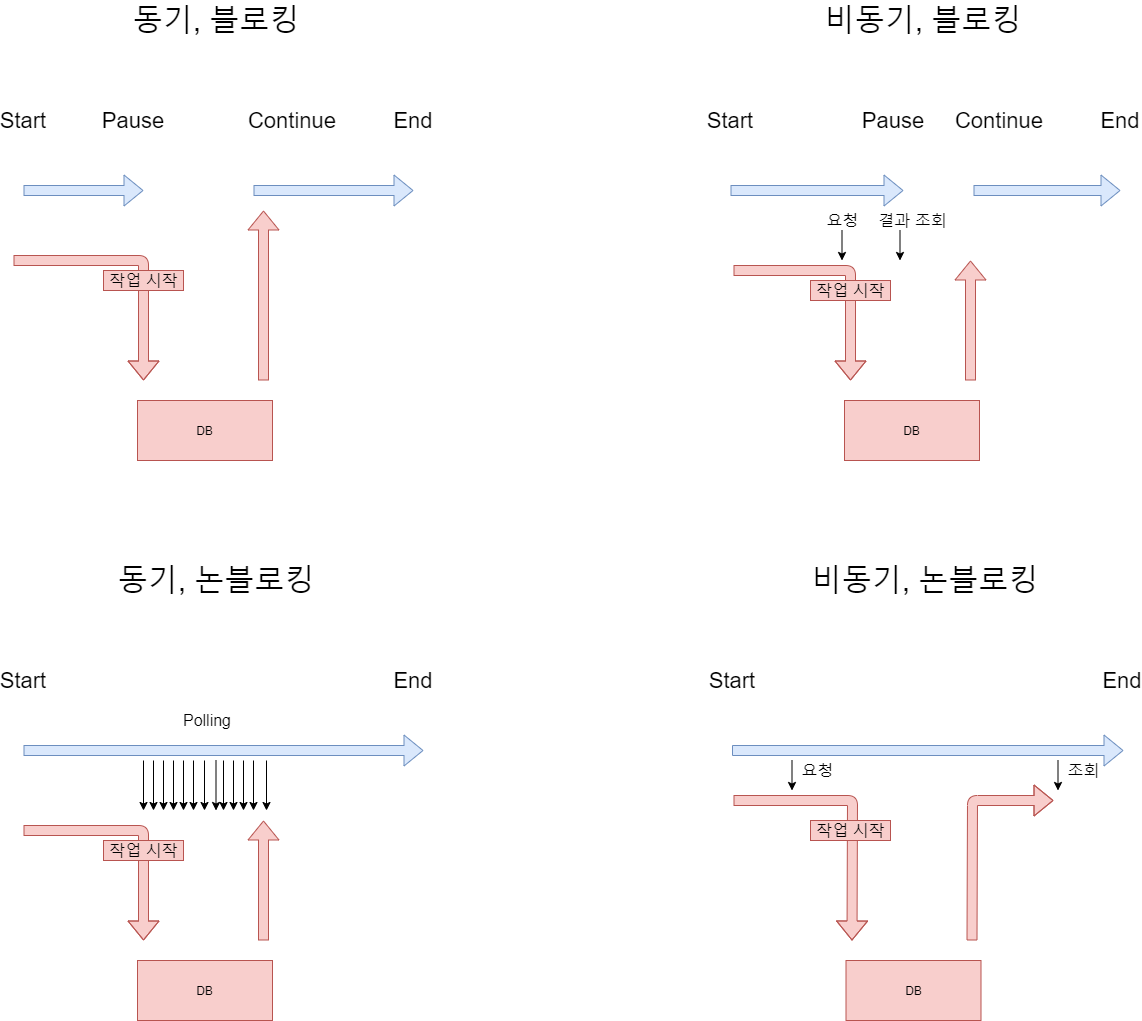
Synchronous/Asynchronous는 호출되는 함수의 작업 완료 여부를 누가 신경쓰냐가 관심사다.
호출되는 함수에게 callback을 전달해서, 호출되는 함수의 작업이 완료되면 호출되는 함수가 전달받은 callback을 실행하고, 호출하는 함수는 작업 완료 여부를 신경쓰지 않으면 Asynchronous다.
호출하는 함수가 호출되는 함수의 작업 완료 후 리턴을 기다리거나, 또는 호출되는 함수로부터 바로 리턴 받더라도 작업 완료 여부를 호출하는 함수 스스로 계속 확인하며 신경쓰면 Synchronous다.
9. Blocking, Non-Blocking
Blocking/NonBlocking은 호출되는 함수가 바로 리턴하느냐 마느냐가 관심사다.
호출된 함수가 바로 리턴해서 호출한 함수에게 제어권을 넘겨주고, 호출한 함수가 다른 일을 할 수 있는 기회를 줄 수 있으면 NonBlocking이다.
그렇지 않고 호출된 함수가 자신의 작업을 모두 마칠 때까지 호출한 함수에게 제어권을 넘겨주지 않고 대기하게 만든다면 Blocking이다.

참고 링크
10. 로컬 캐시, 글로벌 캐시
캐싱이란?
- 캐싱(Caching)은 애플리케이션의 처리 속도를 높여준다. 이미 가져온 데이터나 계산된 결과값의 복사본을 저장함으로써 처리 속도를 향상시키며, 이를 통해 향후 요청을 더 빠르게 처리할 수 있다. 대부분의 프로그램이 동일한 데이터나 명령어에 반복해서 엑세스하기 때문에 캐싱은 효율적인 아키텍처 패턴이다.
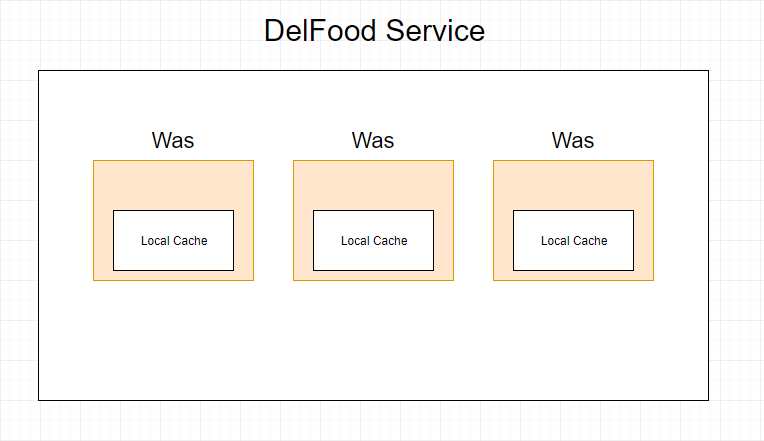
로컬 캐시
- 서버마다 캐시를 따로 저장합니다.
- 로컬 서버의 리소스를 사용합니다.
- 서버 내에서 작동하기 때문에 속도가 빠릅니다.
- 다른 서버의 캐시를 참조하기 어렵습니다.

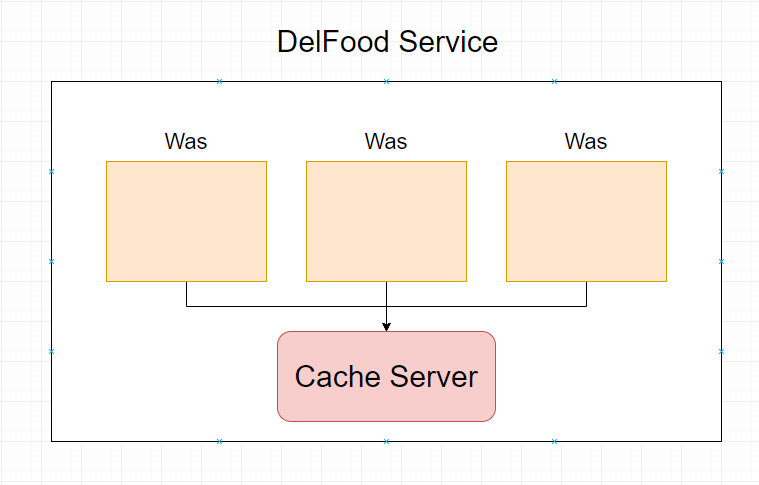
글로벌 캐시
여러 서버에서 캐시 서버를 참조합니다.
네트워크 트래픽을 사용해야 해서 로컬 캐시보다는 느립니다.
서버간 데이터 공유가 쉽습니다

'기술 면접' 카테고리의 다른 글
기술 면접 - SPRING (0) 2021.04.25 기술 면접 - 손코딩 (0) 2021.04.24 기술 면접 - 알고리즘 (0) 2021.04.24 기술 면접 - 네트워크 (0) 2021.04.23 기술 면접 - JAVA (고급) (0) 2021.04.23